Здравствуйте, уважаемые читали! Буквально пару строк уделю нашему любимому блогосервису. Да, речь вновь пойдёт о Blogger'е. Расскажу Вам о том, как вставить в блог произвольное фоновое изображение. Кто ознакомился с предыдущим материалом, посвящённым Blogger'овскому дизайнеру шаблонов, думаю, помнит о том, что в нём нет функционала, позволяющего загружать собственные фоновые изображения. Можно лишь выбрать одно из изображений, предлагаемых системой. Поправим ситуацию.
Итак, заходим в панель управления. Для этого проходим по ссылке https://www.blogger.com/start, вводим свои логин и пароль, нажимаем "Войти". Далее выбираем опцию "Дизайн":

Находим в коде строчку "/* Content" (для быстрого поиска воспользуйтесь комбинацией клавиш ctrl+f). В этом разделе, под словом "Content", видим примерно следующий код:

Нам нужна строчка "background", её мы и будем редактировать. Строчку "background: $(body.background);" (у Вас она может выглядеть иначе) следует заменить на строчку "background: #хххххх url("http://....jpg")repeat;", где "http://....jpg" - абсолютный путь к изображению, которое Вы хотите вставить в качестве фона блога (помимо jpg можно использовать и иные форматы изображений, например, gif или png). Изображение может находиться, где угодно в Интернете, например, на Радикале или среди Ваших фотографий в Picasa. Стоит отметить, что если Вы выберите маленькое изображение, то им замостится вся область фона. Да, "#хххххх" - это код цвета фона, он сгодится в том случае, если по каким-либо причинам сервер, на котором находится Ваше фоновое изображение, будет недоступен. Ради эксперимента можете вставить изображение фона магазина scraphouse: http://shop.scraphouse.ru/templates/beez/images/bgt.jpg и коричневый цвет: #964b00. В этом случае строчка, которую нам нужно вставить вместо "background: $(body.background);" , будет выглядеть вот так: "background: #964b00 url("http://shop.scraphouse.ru/templates/beez/images/bgt.jpg")repeat;". Конечно, потом Вы сможете записать в код собственные фоновое изображение и цвет. Если поправки внесены, жмакаем на оранжевую кнопку "Сохранить шаблон".

Всё. Пробуйте различные изображения и выберите лучшее! Задавайте вопросы, если что-то не ясно!











Комментарии
А как заставить загружаться фоновые изображения по заданному времени?
Например:
- background01 с 01.01.2013 00:01 по 07.01.2013 23:59
и т.д.
Спасибо
здравствуйте! да, конечно, существуют программы, которые упрощают жизнь дизайнерам, верстальщикам, веб-разработчикам... всё зависит от количества времени, которое у вас есть, сложности сайта/блога, который хотите сделать и знания этих самых программ, с помощью которых хотите сделать. например, для создания графических элементов просто необходим фотошоп (хотя, есть маргиналы, которые находят альтернативу), для вёрстки сайта (а это непосредственно тот же дизайн) желателен более или менее удобный текстовый редактор и знание css+html. собственно, всё на свете зависит от целей). потому мы и выдали несколько статей о "блоггере", что там можно обойтись без соответствующих знаний...
если ооочень не хочется пользоваться встроенными инструментами blogger'а, попробуйте воспользоваться , например, программкой "artisteer", она проста для понимания, с её помощью также можно создавать уникальные шкуры. правда, она платная и генерит грязноватый код. подробнее о программке можно узнать, воспользовавшис ь поиском. информации достаточно много
приведите пример кода, который вы вставляли, с которым у вас не вышло
Расскажите, пожалуйста, а дизайны в стиле скрапбукинга для блогов и вообще любых сайтов делаются с помощью каких-то специальных программ? Если да, то каких именно?
Уже давно мечтаю об оформлении в этом стиле, но совершенно не знаю, как к этому делу подступиться. По складу мозгов я филолог-филологом, к тому же с балетными заморочками, и все эти веб-дизайнерские штучкивводят меня в ступор. Картинка в голове сложена, но как воплотить это в жизнь, совсем непонятно.
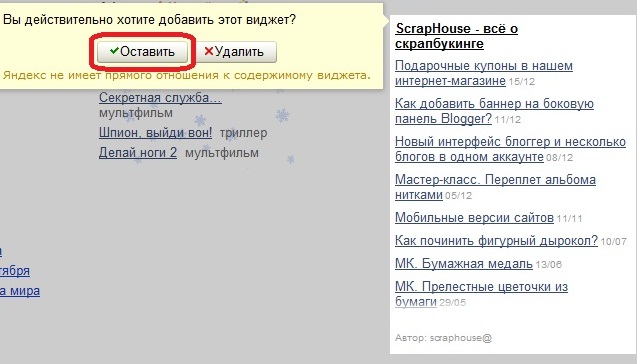
Можно использовать эту опцию вместо всего вышеописанного, но только в том случае, если Вы используете дизайнер шаблонов для построения блога.
RSS лента комментариев этой записи