Добрый день! Снова заметка для скрап-блоггеров. Расскажу, как добавить ссылку в виде картинки на боковую панель Blogger.
Заходим на главную страницу Blogger и видим список своих блогов (у большинства из вас 1 блог):

Нажимаем на кнопочку с треугольничком напротив блога, на боковую панель которого хотим добавить гаджет. В выпадающем списке выбираем "Дизайн":

Попадаем на страницу настройки содержимого блога, нажимаем в р-не боковой панели "Добавить гаджет" (к слову, подобным образом гаджет можно добавлять не только на боковую панель, а в любое место блога - в соответствии с его разметкой).

Появляется окошко со списком возможных гаджетов, выбираем в этом списке "HTML/JavaScript":

Теперь перед нами другое окошко, содержащее два поля - "Название" и "Содержание". "Название" - это название гаджета, которое будет отображаться непосредственно над гаджетом (в нашем случае - картинкой), расположенным на боковой панели блога. В поле "Содержание" мы будем вводить тот самый код, заветный код, код картинок со ссылками или просто картинок, или просто ссылок - в зависимости от того, что и кому нужно.

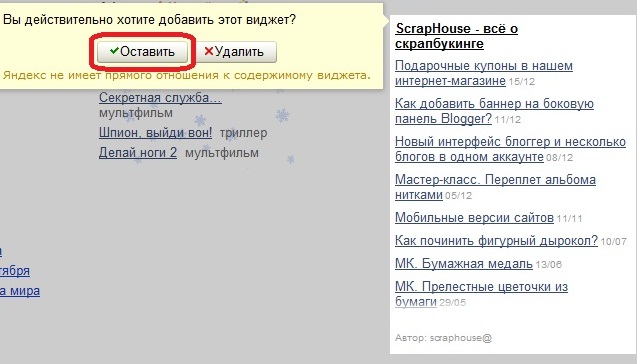
Давайте сразу пример, а потом разберём построчно, что есть что. В данном примере в поле "Название" я ввёл "ScrapHouse", а в поле "Содержание" вставил код баннера нашего сайта:

После этого нажал "Сохранить" (оранжевая кнопка) и обнаружил гаджет в админке на боковой панели:

Перетащил мышкой гаджет туда, куда хотел, например, на пару гаджетов ниже:

Нажал "Сохранить расположение":

Убедился, что гаджет не просто появился, а появился там, где я того хотел:

Вы тоже убедились. И даже можете добавить гаджет (в данном случае - баннер) к себе в блог, если у вас есть готовый код баннера. А если нет готового кода? Сможете добавить, например, картинку, которую хотите?
Давайте разберём код баннера из приведённого выше примера:
Смотрим на первую и третью строчки - это открывающий и закрывающий тэги "а". Всё, что находится внутри, всегда является ссылкой. В данном случае внутри тэга "а" находится тэг "img", являющийся картинкой. Поэтому наша картинка является "кликабельной". Поэтому, кликая на баннер (картинку), когда он находится на реальном блоге, мы попадаем на сайт http://scraphouse.ru.Подробней о первой строке кода: открывается тэг "а" (ссылка), далее идет часть строки,
которая говорит о том, что ссылка будет открыта в новой вкладке (или новом окне) браузера.Следующая часть строки показывает, какой сайт/страница откроется, когда вы кликните по ссылке (в данном случае - по картинке). В кавычки вставляется адрес сайта/странички.
Подробней о второй строке кода: открывается тэг "img" (картинка), далее видим фрагмент,
обозначающий место, где лежит сама картинка. Это есть полный путь до картинки. Любая доступная картинка в сети Интернет имеет подобный адрес. Этот адрес вставляется в кавычки. Вот, к примеру, нашей помощницы, Саши Буйко. Перешли? Все видят справа мультяшную картинку барышни с белым венком на голове? Полный путь до этой картинки таков: Как я его получил? Кликнул на изображении правой кнопкой мыши, выбрал "Открыть картинку в новой вкладке", скопировал из адресной строки путь до картинки и вставил сюда. Всего-то.Следующий фрагмент второй строки: Это так называемый альтернативный текст (в кавычках), который будет отображаться вместо картинки в том случае, если по какой-либо причине сама картинка будет недоступна (ну, упал тот сервер, где находится картинка). Данный фрагмент строки не обязателен.
И третья часть второй строчки говорит о том, что рамка вокруг картинки отсутствует (её толщина, как видно, равна нулю).
Третья строка, которую мы уже упоминали состоит лишь из закрывающего тэга "а". Правильно, мы закрыли картинку тэгом "а" с двух сторон, т.к. хотим, чтобы картинка была ссылкой ("кликабельна").
Подытожим. Всё, что нам нужно в простейшем случае, - это ссылка на картинку и ссылка на сайт/страницу (ресурс).
Как это дело вставляется на блог - описано выше.
Пара простейших примеров:
- нужна ссылка, но текстовая, а не в виде картинки - вместо тэга "img" пишем любой текст, текст будет кликабельным:
Конечно, надо понимать, что в код можно добавлять и другие параметры, например, задавать размеры картинки. Можно замахнуться и на вставку джава-скриптов в блог, но это, полагаю, уже тема отдельной заметки.
Вроде бы осилил. Всё понятно?
Задавайте вопросы, дамы.
Отвечаю на вопрос Анны (комментарии ниже). Анна, в вашем случае код будет таким:
Единственное - в первой строке вам нужно будет вставить адрес сайта/странички, который должен открываться при клике на баннер (вместо моего http://сайт.ру). Да, так как у вас картинка огромная, то в теге img я ограничил её ширину (250 пикселей). Можете менять ширину так, как удобно, чтобы картинка вмещалась в вашу боковую панель блога.|
|
|





Комментарии
www.glorylook.blogspot.com
только название появляется. картинка не показывается.
здравствуйте! да, строчка в коде, отвечающая за картинку, сама собой подразумевает наличие картинки да доступном сервере в сети. подозреваю, вы не используете свой компьютер, как сервер. по этой причине вам необходимо загрузить нужную вам картинку на любой хостинг (сайт, блог, соцсеть...) и указать в коде путь к этой картинке, лежащей в сети
Напишите, пожалуйста, что конкретно не получилось и на каком этапе потерпели неудачу?
Если вы можете дать более подробную информацию, я попытаюсь вам помочь. Какой гаджет вы пытаетесь вставить? Какой адрес вашего блога?
Здравствуйте, Анна. Нужно прописывать, если вы хотите, чтобы при клике на баннер ссылка открывалась в новом окне, а не в этом же.
RSS лента комментариев этой записи